
Project
JointJourneys
Client
Design a mobile-first vacation planning system for group trips
Overview
After the pandemic, global tourism spiked in popularity when travel restrictions loosened. As people look to reconnect, explore new places, and spend time with loved ones, a McKinsey survey shows travelling to be the second most desired post-pandemic activity. Planning trips, especially group ones, can be stressful with numerous factors like accommodations, transportation, and activities to consider. This discourages people from going on trips altogether. However, with the increased post-pandemic interest in travel, there's an opportunity to create a more efficient and engaging trip-planning process.
Main Goals
Meet JointJourneys, the app that facilitates collaboration with other members when planning a trip. Traditional group planning involves long phone calls, countless messages, and many back and forths. We created an innovative solution to help groups easily choose a destination. Individuals fill out a quiz to discover their ideal destination and share their top picks with the group. We focused on fulfilling usability goals such as satisfaction, effectiveness, and efficiency. Centering on usability goals like satisfaction, effectiveness, and efficiency, we prioritized simplicity to ease trip planning stress and ensure user-friendly navigation with high retention rates.
Role & Process
My team includes Vickie Su, Amber Alim, Daisy Tan, Carrie Liang, and I. Throughout the creation of JointJourneys, I took on multiple roles.
I led our project with a focus on usability and user experience goals, collaborating effectively on the user story map and documenting our process with clear assumptions and questions.
For the homepage, I generated ideas and created a simple, low-fidelity design to prioritize our focus and streamline the user flow.
In developing the preference quiz, I crafted a medium-fidelity wireflow with annotations and contributed to refining interactive elements in the high-fidelity prototype.
I played a role in articulating important design decisions, referencing usability heuristics and design principles. Additionally, I helped implement feedback by updating the prototype with features like a budget slider and improved labeling and formatting.
Together, we're creating an experience that's user-friendly and enjoyable every step of the way.
Overall, I ensured my group addressed all requirements and actively explored every option by asking even the smaller questions. Always maintaining group cohesion by establishing deadlines and expectations throughout the project.
Tackling the Problem
Our problem-solving approach involves breaking down the challenge into smaller steps and applying essential concepts like understanding user needs*, ideation, and prototyping. To grasp user perspectives, we defined requirements, crafted user stories and maps, generated ideas, sketched alternatives, and developed user flows. Finally, we brought ideas to life through wireframes and prototypes.
Approaches We Used
We began by identifying the affected parties and assessing the opportunity presented by the problem. Reflecting on past personal experiences, we recognized that the most challenging aspect of group trip planning was reaching a consensus on a destination due to factors like budget, time constraints, and different interests.
*As this project focused on interaction design, less research was completed for the process
Throughout the beginning stages of our design process, FigJam was used. A flexible collaboration tool like so helped immensely to improve the working process!
Articulating the Problem Space
In the realm of group trip planning, the complexity arises from the diverse schedules, preferences, and needs of participants, leading to heightened stress among trip organizers. The use of multiple resources, such as Google Calendar, Airbnb, and others, further compounds the challenge, resulting in a labor-intensive and less streamlined planning process. The primary stakeholders affected by this issue are the individuals tasked with organizing the group trip.
Impact of the Problem
The existing hurdles in group trip planning not only contribute to heightened stress levels for organizers but also lead to a decreased likelihood of successful travel plans. This, in turn, diminishes the conversion rate of travel plans transitioning from conceptualization within group chats to actual execution.
Potential Opportunity
The potential opportunity lies in developing a solution that streamlines the trip planning process, making it not only more efficient but also enjoyable and engaging for organizers and participants alike. By addressing the pain points associated with scheduling conflicts and resource fragmentation, we aim to enhance the overall experience of planning group trips. Ultimately increasing the likelihood of successful execution and fostering a positive impact on the conversion rate of travel plans emerging from group discussions
Defining Requirements
High-level functional requirements
- Develop an all-encompassing trip planner that has the ability to plan a trip from the beginning stages
- Key features include: individual availabilities, budgets, location, flights, transportation, accommodations, activities, and meals
- Ability to filter bookings by price, location, number of guests to quickly sort through
- Group brainstorming by incorporating different ideation techniques (braindump, mindmapping, brain writing)
- AI technology to suggest personalized activities based on accommodations booked
- An itinerary planner that has entire trip details in one plane and is shareable with other travelers
- Built in weather forecasting by using APIs like AccuWeather, YahooWeather
- Offline access allowing users to access important travel information without access to the internet
- Travel expense tracker to help keep track of expenses to be split later on
Data requirements
- Data for prices, availability must be up to date
- Must be a substantial amount of options to accompany different budgets, timelines
- Information regarding bookings must be accurate and updated regularly to make sure hotel/activity is still active and running during different seasons (ex. Snowshoeing activity may not be available in the summer and should not be an option when the user searches for summer activity)
Environmental requirements
- Physical environment
- Interactive product that be used anywhere: at home, work, outside
- Social environment
- Requires collaboration with people that are interested in going on the trip
- Requires sharing data such as trip location, preferences, cost, availability, amenities with others
- Sharing data with parents for approval
- Support environment
- FAQ, tutorial, popups/guidance, support page
- Technical environment
- iOS, app, website
User Stories
As an avid traveler who loves exploring new places with friends, I want to be able to coordinate among the group so that everyone involved in the process is on the same page.
- With all the planning features on one app, it enables smooth coordination and reduces miscommunication
- Can also help with decision-making if there is a feature that allows the group to vote on options for the trip
- Can communicate with the group in real-time
- Calendar feature where everyone can add their availability and coordinate which dates work best for the trip
- Widget feature available for the phone to view their itinerary for the day
Story Mapping
By making a story map, it helped maintain visibility for how it all fits together. They enable us to focus on user-centered conversations, collaboration, and feature prioritization to align and guide iterative product development.
Two high-level activities were created for idea exploration:
- Creating an itinary
- Creating an account
We soon realized that the steps and details of the former was very extensive as it essentially encompasses of what majority of the app accomplishes in the end. Although it was more work to do this in the beginning stages, it helped us thinking about feasibility as well as usability.

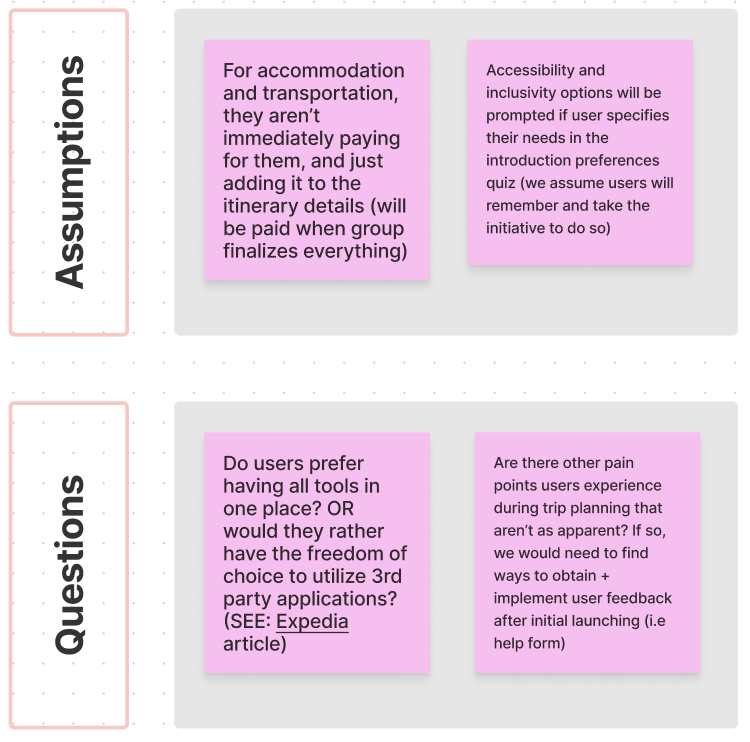
Ensuring to note down assumptions and questions helped us foster clarity, promoting effective communication while minimizing uncertainties in the decision-making process.

A braindump was our ideation method; to give members the freedom to generate ideas individually and at their own pace without the fear of judgment. We then convened to highlight overlapping ideas to prioritize such as:
- search bar to be utilized on the home page for ease of navigation through the app + destination browsing
- navigation bar so that users can access high priority activities such as “creating a trip” or “viewing checklist / progress”
- section of “recent happenings” that are catered to the user and their desired travel destinations, so that they can keep up to date on any potential travel considerations or constrictions (and be more motivated to travel)
Considering Usefulness
- avoid information overload and make the process as seamless as possible
- ensure all data is up to date, and only include ideas that are useful to users
- We all agree that a search bar is very useful for our users in terms of finding travel destinations
- A navigation bar in the bottom is beneficial to quickly switch between important pages (home feed, favourites, group chat, settings)
- In terms of ease of navigation, we would allow users to go back and forth in their trip creation whenever they wanted
- Based on Professor's Feedback: when exactly should users fill out the quiz that saves their preferences?
- Intially, we wanted users to partake in the quiz during account creation, however, we realized a user’s travel preferences would differ depending on the trip.
- As a result, we modified it to prompt the quiz to users when creating a new trip instead (minimizing information overload during initial stages).
Considering Feasibility + Constraints
- chat-bot so users are able to easily solve any usability issues within the app (feasibility of this in a higher fidelity prototype is something to consider
- Based on Professor's Feedback: we want to incorporate a web app as alternative to just a mobile app, so that users can have more options (as travel planning is primarily done on computers since it has a bigger screen and better visibility), but due to the scope of the project and time constraints, we will be mainly focusing on developing the mobile app
- If this was a real product, we would equally develop both
- The app will be for convenience, so that users can refer to schedules and trip details while they travel
Visual Representation of Trips on Spinning Globe
- We also want to utilize a spinning globe in some selection and visual aspects of our application (i.e. having a globe icon as the “create new trip” icon and having user’s top destination choices within their group be displayed on a globe with corresponding pins).
- The only thing is, actually implementing this would be a bit difficult, and some people may not really know the exact location on a globe which is something to consider.
Considering Trade-offs
- By having users leave the app to make travel bookings instead of being able to book all their accommodation through the app, this may slow down the travel planning process
- Assume users planning trips within groups will communicate external from our app
We took inspiration from existing travel apps including Expedia and Airbnb, taking note of which design elements we liked and disliked. From Airbnb's navigation bar, we included a similar feature in JointJourneys for easy access to essential app functions. We were also inspired by Expedia’s filtering options and incorporated similar elements.

Afterwards, we created a medium-fidelity digital homepage wireframe. This really helped us outline the possibilities of our product displayed all in one screen.
we combined our ideas into one high-fidelity prototype. Wireflow and prototype creation were the most intriguing parts as they allowed us to see our ideas come to life.

We then created medium-fidelity digital wireflows (annotated) for the two user flows of completing a personal preferences quiz and choosing a destination. This laid the groundwork for creating the high-fidelity clickable prototype with the least amount of friction.



Solution
Implementation of Feedback
Throughout our design process, valuable feedback from our instructor and peers guided our final product. One instance of incorporating feedback was the decision not to include a messaging element in JointJourneys. A peer highlighted that users might already have a preferred form of communication and would prefer using that over in-app communications.
Regarding the preference quiz, our instructor mentioned that users should have the option to go back and forth. This insight is not something we previously thought about, so we incorporated it within the wireflows stage, consequently enhancing the User Control and Freedom heuristic.
Lastly, we received substantial feedback on the purpose of our search bar. With the instructor's guidance, we narrowed it down to having users search for destinations, labelling it as so for user clarification.
Challenges We Overcame
Our initial challenge was establishing a common approach to our design process, a common hurdle with group work. We overcame this obstacle by reminding ourselves that “no idea is a bad idea”, to ensure that everyone was comfortable with inputting ideas. Providing feedback on features we appreciated in each other's ideas helped us maintain consistency throughout the design process — that’s the benefit of group work! We demonstrated this in Exhibit A.
During the prototype stage, we faced a challenge incorporating a budget slider with a minimum and maximum value into our design. To resolve this issue, we amended the original design by starting from $0 and working upwards. After further feedback, we incorporated a corresponding dollar amount display when utilizing the slider.
Impact
User Experience Goals
To enhance enjoyability, we brainstormed crucial trip planning steps. The list below illustrates our recognition that the pain point was most prevalent when Identifying Constrictions. This is where the personalized quiz proves effective in addressing the issue.
- Asking the group chat
- Identifying constrictions (budget, location, etc)
- Booking flights & accommodations
- Identifying transportation requirements
- Scheduling day-to-day itineraries
Surrounding engagement, we achieved this by assuring that home page content was simple and did not overwhelm the user, thereby reducing procrastination when planning for their trips. Real-time collaboration reduces delays in communication.
We enhanced the sociability of our users by using the map view of everyone’s top 3 destinations. The visual representation can show everyone’s thoughts and preferences, thus reducing the potential for conflict.
Usability Goals
We achieved user satisfaction by instilling a sense of achievement through the quiz, which is a form of gamification. Completing the most difficult aspect of trip planning in only four steps instead, leaves users feeling satisfied and relieved.
JointJourneys approached effectiveness using the “don’t make me think” approach in UX design. This is best seen through goal selection during the quiz, where users have the option to enter their own words or to utilize the pre-generated tags that resonate.
Efficiency is the basis of JointJourneys, allowing users to go from using 5 apps to plan a trip to 1. The navigation bar is more efficient than the hamburger menu due to its concise options.
Design Principles
We ensured visibility in the preference quiz by displaying header questions, and leading users through each task. Users receive feedback when they confirm saved preferences for a specific trip and in the preferences summary. Sections like the homepage and trip folder selection constrain user actions, indicating colour variations or greyed-out elements. Our product features physical affordances like the navigation bar and homepage buttons. Additionally, the preference quiz’s starting page offers cognitive affordance through the explanatory text.
Usability Heuristics
Our solution satisfied multiple usability heuristics as well. The first is the user control and freedom heuristic, demonstrated by the ability to go back on pages or exit the preference quiz whenever desired. They also must review their preference quiz details before confirming. The second heuristic that our app meets is consistency and standards because it follows common app design formatting. Next, we have the error prevention heuristic—implemented through a warning screen that appears after the user chooses to exit the quiz, allowing the opportunity to continue the quiz or save their progress. The last heuristic is recognition rather than recall. We ensured that every element on our app was clear as shown on the home page.
Reflection
What We Learned
Throughout ideation, organization, and design, we realized that our application of UX concepts was almost sub-conscious (e.g. gamification). While we did ensure to review our concepts as we went, our focus on user satisfaction naturally led to the automatic achievement of these concepts. This highlights our thorough consideration while acknowledging the need for continuous improvement to ensure ongoing inclusivity.
This emphasizes the significance of JointJourneys’ homepage layout as well. We recognized the critical role of a well-crafted homepage, as first impressions matter. It serves as the gateway to key pages and components, guiding users effectively. A thoughtfully designed homepage contributes to seamless navigation, enhances user retention, and ensures distinct and visible content. We implemented this by having good navigation and content design.
Moreover, we noticed that consistency was also more meticulous than we thought–it requires detailed collaboration. Lastly, execution of concepts was more difficult than expected as we had to consider feasibility before implementation (e.g. if it works in the real world, is convenient for users, and is feasible with our skill levels).
What We Would Change
The ideation stage was the primary weakness in JointJourneys' design process. Due to time constraints, the only realistic ideation method each group member could participate in was Braindumping due to its asynchronous nature. Despite the convenience it provided, we weren’t able to effectively reach a consensus for the home page layout. Alternatively, we should try to utilize the sketch storm or mind-mapping ideation techniques since they require more depth and reasoning behind decisions, thus allowing us to capture everything and encourage more participation.
I'm quite proud of how our product turned out, however with additional time, we could enhance JointJourneys' distinctiveness through richer visuals, including interactive representations of trending destinations to galvanize inspiration. A more prolonged ideation stage, including additional brainstorming before completing the user activity chart, may have enabled more unique ideas before defining the product and considering feasibility—preventing limitations on idea exploration.
What I Found Difficult and Disliked
I struggled to refine our app’s focus, due to the plethora of details and steps of high-level activities outlined in Part One. This complexity made it tough to narrow down elements for the preference quiz user flow.
Closing Remarks
As I aim for a career in UX, this project offered invaluable insights into potential roles and reinforced my love for collaboration. I realized I thrive in environments where skills and passions align. This combination improved the final product and overall work process. My group consistently encouraged each other to provide feedback on ideas which helped maintain consistency throughout the design process. Witnessing diverse thought processes culminating in a shared end product was incredibly rewarding.
All in all, JointJourneys is an innovative app that mitigates the hassle of trip planning. So say no more to trip planning stress, and hello to more adventures!




